The term "network devices" includes virtually anything you may want to monitor with FrameFlow, including websites. Our Advanced Web Site event monitor excels at monitoring a wide range of potential issues within your websites. In this tutorial, we aim to tell you a bit about each option and how it can help you stay ahead of the curve when it comes to emerging issues.
To get started, open FrameFlow's Event Monitor section and add a new event monitor. Make sure to select "Advanced Web Site Event Monitor". Use the chooser button to add a network device. In the "Devices to Add" text box, enter the entire URL of the web page you would like to monitor. It could be beneficial to monitor your home page, as any erroneous changes to this page could be displayed to many visitors to your site. Feel free to leave all extra fields in this section blank.
 Template for Entering URLs
Template for Entering URLs
The text box labeled "URLs" should already have text inside it that says "http://[devicename]/index.html". This default value will monitor the home page of the selected website. If you would like to monitor a web page other than your home page, replace the "index.html" portion with the full path to that page. You can add additional websites by selecting them with the chooser button above. If each website you want to monitor has the same page structure, then you can monitor them all with one event monitor. Otherwise, you may need multiple event monitors.
The Advanced Web Site Event Monitor has a wide variety of options to check various conditions on your website. In the following sections, we'll go over each of these options and explain how to use them.
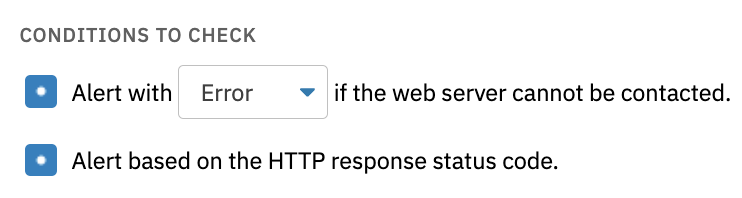
The first option will tell you if your web page is up or down at any given time. You can specify the alert level: info, warning, error, or critical.
 Connection Alert Option
Connection Alert Option
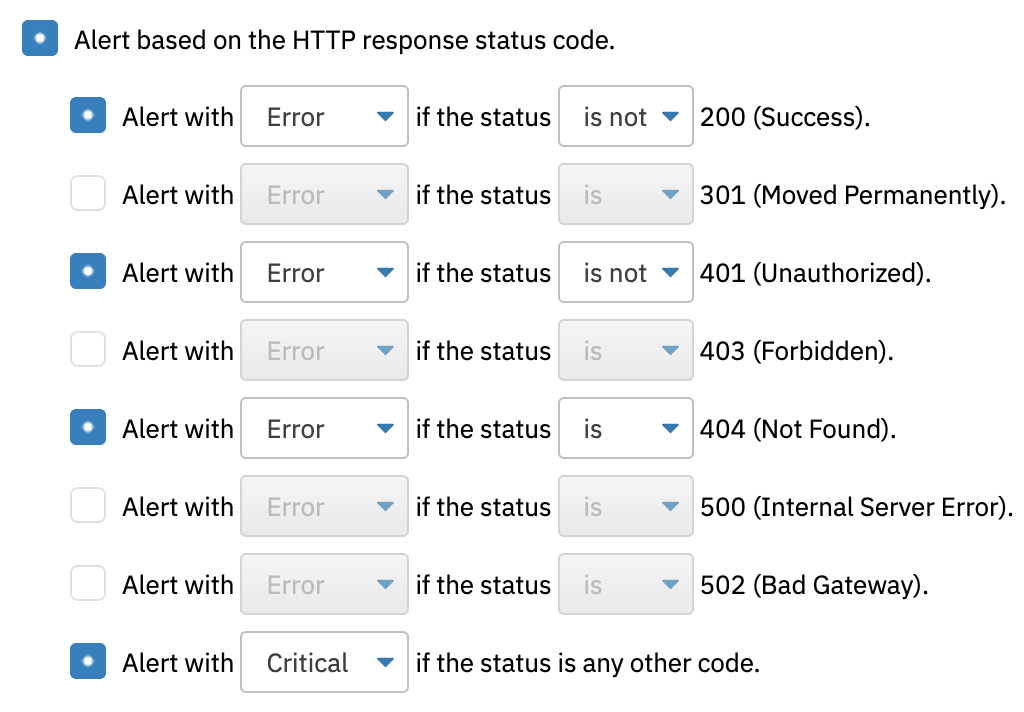
The status code options will alert you if the monitor tries to contact your web page and receives or doesn't receive a certain response code. If your webpage cannot be reached, has moved, or is experiencing other errors, the event monitor will alert you with the status level that you choose. For example, if you wanted to ensure that private pages are unable to be accessed by outside traffic, you can set an alert to trigger if the response code does not return a 401 (unauthorized).
 Response Code Options
Response Code Options
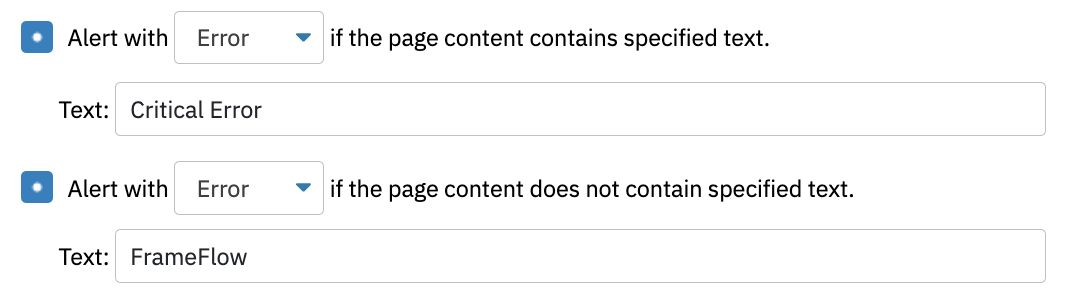
The page content option allows you to receive alerts if a specified text string is found on your website. For example, you could use the text string "Service Unavailable" to be alerted if the page is experiencing certain kinds of errors.
 Text Contents Options
Text Contents Options
The option to be alerted based on missing page content will alert you if the specified text is not found on your web page.
 Example of Alerting About Missing Content
Example of Alerting About Missing Content
Many users add their copyright disclaimer here, as it usually can be found at the end of any corporate page. When this event monitor runs, it will check the entire page for your text, and send back an alert of your choosing if the page no longer contains the expected text. This can be useful to catch errors that occur when someone editing a webpage mistakenly removes vital text.
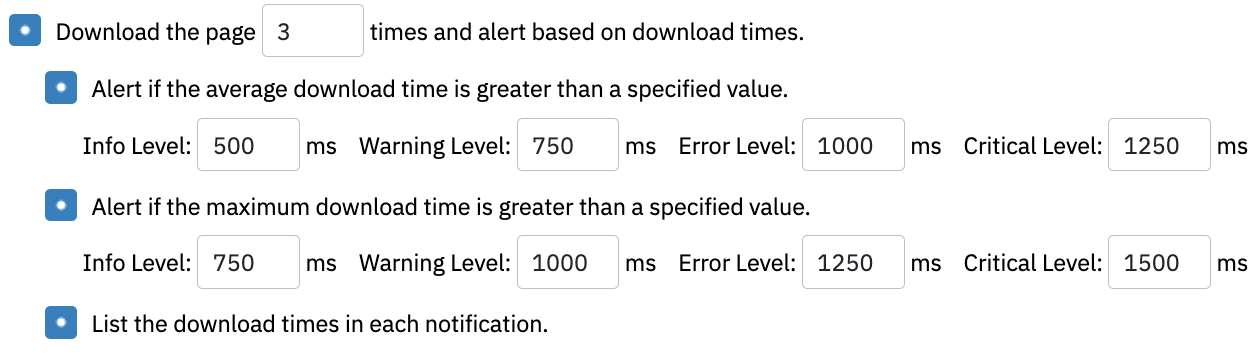
The download timing option will download your entire webpage one or more times and record the average and maximum times that it takes. You can specify thresholds in order to get alerts if downloading the page takes too long. Note that the download timing option downloads the HTML content only, not the images, scripts, and other items that the page loads or links to.
 Download Time Alert Options
Download Time Alert Options
The option to detect content changes will check if anything on your web page has changed since the last time the monitor ran. This is useful when you want to stay on top of what your key web pages look like. You will be alerted about any change to the web page you are monitoring.
 Content Changes Option
Content Changes Option
With advanced content checks, you can write a small amount of JavaScript through which your entire web page's code will be fed. The script that you write can perform any kind of checks that you choose. For example, it can check for multiple pieces of webpage content and alert based on what it finds. A tutorial dedicated to advanced content checks is coming soon.
 Text Box for Advanced Content Checks
Text Box for Advanced Content Checks
The checkboxes below provide additional monitoring options.
 List of Monitoring Options
List of Monitoring Options
The connect and receive time out fields allow you to specify the maximum time the event monitor will wait to connect to the server or to receive page content. The "Follow HTTP Redirects" checkbox will automatically begin monitoring the new page location in the event of a 301 status. Save Downloaded Page Content is another checkbox that will allow you to save the downloaded page content to a specified file on the FrameFlow server. This is useful for diagnostics and troubleshooting.
By default, this event monitor will alert you about conditions affecting the SSL certificates when you have set it to connect to one or more websites using HTTPS.
 List of HTTPS Monitoring Options
List of HTTPS Monitoring Options
The option to warn about invalid certificate common names will alert you if the name on the web certificate does not match the address of the website you are monitoring. The invalid certificate dates option allows you to be notified when your certificate has expired. The option to warn about invalid certificate authority will alert if the signing authority of the certificate is not trusted by the local system. The option to warn about other certificate problems is a catch-all for anything else that could go wrong with your HTTPS certificates.
If your page is password protected, you can use an authentication profile to access it, or use custom credentials. Custom credentials are a specific username/password combination that the event monitor should use to authenticate with the server.
In this tutorial, we showed you how to use the Advanced Web Site Event Monitor. Refer to our Advanced Website Event Monitor reference guide for more documentation on this event monitor. Check back in the future for more specialized tutorials in this area, especially for advanced content checks. Also, check out our SSL Certificate Event Monitor to learn how to monitor your SSL certificates and receive notifications if the certificate is about to run out.
More IT Monitoring Features